 odo mundo
conhece sobre formulários web, certo? Crie uma marcação
odo mundo
conhece sobre formulários web, certo? Crie uma marcação
<form>, alguns campos
<input type="text">, ou talvez
<input type="password">, no final um botão
<input type="submit"> , e pronto está feito.

Você está aqui: Home ‣ Dive Into HTML5 ‣
❧
 odo mundo
conhece sobre formulários web, certo? Crie uma marcação
odo mundo
conhece sobre formulários web, certo? Crie uma marcação
<form>, alguns campos
<input type="text">, ou talvez
<input type="password">, no final um botão
<input type="submit"> , e pronto está feito.
Você não conhece nem a metade deles. A HTML5 definiu mais de meia dúzia de novos tipos de campos que você pode usar em seus formulários. E quando digo "usar", é usar agora - sem nenhuma gambiarra, hack ou soluções alternativas. Só não se entusiasme tanto; Eu não disse que todos estes recursos são suportados por todos os navegadores da atualidade. Oh, meu Deus, eu também não disse em nenhum. Em navegadores modernos, seus formulários irão arrebentar. Nos mais antiquados eles irão apenas cumprir sua função. Ou seja, os recursos irão se adaptar e degradar para funcionar em todos os navegadores. Até no IE6.
❧
| IE | Firefox | Safari | Chrome | Opera | iPhone | Android |
|---|---|---|---|---|---|---|
| · | 3.7+ | 4.0+ | 4.0+ | 11.0+ | 4.0+ | · |
O primeiro aperfeiçoamento que a HTML5 trouxe aos formulários web é o recurso para definir um texto como placeholder, em campos input. Este texto é exibido dentro do input enquanto o campo estiver vazio ou sem foco. Logo que é clicado (ou acessado por tab) o texto placeholder desaparece.
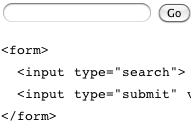
Você provavelmente já viu o placeholder antes. Por exemplo, o Mozilla Firefox possui um texto placeholder na barra de endereço onde se lê “Search Bookmarks and History”:
![]()
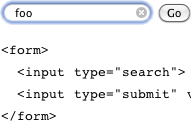
Quando voce clica (ou acessa por tab) a barra de endereço, o texto desaparece:
![]()
Aqui como você pode incluir um texto placeholder em seu formulário web:
<form>
<input name="q" placeholder="Search Bookmarks and History">
<input type="submit" value="Search">
</form>
Navegadores que não suportam o atributo placeholder irão
simplesmente ignorá-lo.
Veja se o seu navegador suporta o texto placeholder..
☞P: Eu posso usar marcações HTML no atributo
placeholder? Eu gostaria de inserir uma imagem, ou talvez mudar as cores.
R: O atributoplaceholdersó pode conter texto, nenhuma marcação HTML. Porém há algumas extensões do CSS especificamente proprietárias que permitem estilizar o texto placeholder em alguns navegadores.
❧
| IE | Firefox | Safari | Chrome | Opera | iPhone | Android |
|---|---|---|---|---|---|---|
| · | 4.0+ | 4.0+ | 3.0+ | 10.0+ | · | · |

Web sites podem usar JavaScript para criar um foco automático no primeiro campo de um formulário. Por exemplo, a página inicial do Google foca automaticamente no campo de busca para você poder digitar suas palavras-chaves. Enquanto isto é conveniente para a maioria das pessoas, pode ser irritante para usuários experientes ou pessoas com necessidades especiais. Caso você pressione a barra de espaço esperando que a página role, ela não irá, pois o foco está em um campo de formulário. (Você terá um espaço no campo ao invés da rolagem). Se seu foco estiver em um outro campo enquanto a página ainda estiver carregando, o código de foco automático, que deveria ajudar, irá mover o foco para o campo original, interrompendo seu fluxo e fazendo com que digite no lugar errado.
Por causa do foco automático ser processado pelo JavaScript, torna complicado lidar com estes casos específicos, e isto é um pequeno ajuste para as pessoas que não querem que o website “roube” o foco.
Para resolver este problema, a HTML5 introduziu
um atributo de autofocus para todos elementos de
formulário web. O atributo autofocus executa exatamente o que ele diz,
foco automático. O truque: logo que a página carrega, ele move o foco para
um campo em particular. Mas como ele é apenas uma marcação ao invés de um
script, o comportamento se torna consistente durante todo o website. Além
disso, navegadores (ou extensões) podem oferecer que o usuário desabilite
o foco automático.
Abaixo como você pode definir um campo de formulário com foco automático:
<form>
<input name="q" autofocus>
<input type="submit" value="Search">
</form>
Navegadores que não suportam o atributo
autofocus simplesmente irão ignorá-lo.
Veja se o seu navegador suporta o campo de foco automático..
Como assim? Você quer dizer que deseja que o autofocus funcione em todos os navegadores, não apenas nestes navegadores cheios de HTML5? Bom, Você pode manter seu script atual de foco automático. Faça apenas estas duas pequenas alterações:
autofocus na sua marcação
HTML
autofocus, e execute o seu próprio script de foco automático, apenas se o
navegador não suportar autofocus nativamente.
↶ Autofocus com fallback
<form name="f">
<input id="q" autofocus>
<script>
if (!("autofocus" in document.createElement("input"))) {
document.getElementById("q").focus();
}
</script>
<input type="submit" value="Go">
</form>
…
Veja um exemplo de autofocus com fallback.
Muitas páginas da web esperam o carregamento do
window.onload para definir um foco. Mas o evento
window.onload não executa nenhuma ação até que todas
as imagens tenham sido carregadas. Se sua página possui diversas imagens,
seu script pode atrapalhar e refazer o foco em um campo, enquanto o
usuário já estiver interagindo em outra parte da página. Por isso que
usuários experientes odeiam scripts de foco automático.
O exemplo a seguir executa o script de foco automático imediatamente
depois que os campos de formulário são declarados. Esta é a solução ideal,
mas pode ofender seu ego, por colocar um bloco de código JavaScript no
meio da página. (Ou, mais prático, seu sistema de back-end, pode não ter
esta flexibilidade.) Se você não pode colocar um script no meio da página,
você deverá definir o foco durante um evento personalizado. Por exemplo, o
$(document).ready()
do jQuery ao invés de window.onload.
↶ Autofocus com jQuery fallback
<head>
<script src=jquery.min.js></script>
<script>
$(document).ready(function() {
if (!("autofocus" in document.createElement("input"))) {
$("#q").focus();
}
});
</script>
</head>
<body>
<form name="f">
<input id="q" autofocus>
<input type="submit" value="Go">
</form>
Veja um exemplo do autofocus com jQuery fallback.
jQuery executa o evento personalizado ready logo que o
DOM estiver disponível — isto é, ele espera até que todo o
texto da página carregue, mas não espera até todas as imagens. Não está
perto do ideal - se a página for consideravelmente grande ou a conexão de
internet for extremamente baixa, o usuário pode começar a interagir com a
página antes do seu script de foco automático execute. Mas é muito melhor
que esperar o window.onload.
Se você estiver hesitante ou não puder inserir um bloco isolado de código
em seu HTML, há um meio termo menos ofensivo que a primeira
opção e mais otimizado que a segunda. É possível utilizar eventos
personalizados do jQuery para definir seu próprio, digamos
autofocus_ready. Assim você pode acioná-lo manualmente,
imediatamente depois que o campo com autofocus fique disponível.
Obrigado a E. M. Sternberg por me ensinar sobre está técnica.
↶ Autofocus com fallback utilizando evento personalizado
<head>
<script src=jquery.min.js></script>
<script>
$(document).bind('autofocus_ready', function() {
if (!("autofocus" in document.createElement("input"))) {
$("#q").focus();
}
});
</script>
</head>
<body>
<form name="f">
<input id="q" autofocus>
<script>$(document).trigger('autofocus_ready');</script>
<input type="submit" value="Go">
</form>
Veja um exemplo de autofocus com fallback utilizando
evento personalizado.
Esta abordagem é melhor que a primeira; o foco será definido o mais cedo que a técnica permitir, enquanto o texto da página ainda estiver carregando. Mas ele transfere a maior parte da lógica da sua aplicação (foco do campo de formulário) para fora do corpo da página. Este exemplo é baseado em jQuery, mas o conceito de eventos personalizados não é único do jQuery. Outras bibliotecas JavaScript como YUI e Dojo oferecem capacidades similares.
Para resumir:
autofocus no campo de formulário no qual deseja o
foco.
autofocus e garanta que o fallback será executado
apenas em navegadores antigos.
$(document).ready().
window.onload para ter o foco definido.
❧
Por mais de uma década, existiam apenas alguns tipos de campos nos formulários web. Os mais comuns eram:
| Tipo do Campo | Código HTML | Notas |
|---|---|---|
| checkbox | <input type="checkbox"> |
pode ser marcado ou não |
| radio button | <input type="radio"> |
pode ser agrupado com outros |
| password field | <input type="password"> |
exibe pontos ao invés dos caracteres digitados |
| drop-down lists | <select><option>… |
|
| file picker | <input type="file"> |
abre uma janela para “abrir arquivos” |
| submit button | <input type="submit"> |
|
| plain text | <input type="text"> |
o atributo type pode ser omitido |
Todos esses campos continuam funcionando em HTML5. Se você “atualizar para HTML5” (quem sabe, mudando o DOCTYPE), não vai ser preciso fazer nenhuma mudança nos formulários. Viva a compatibilidade!
No entanto, há 13 novos tipos de campos na HTML5, e por razões que ficarão claras em breve não há porque não começar a utilizá-los.
O primeiro destes novos campos é o endereço de email. Se declara assim:
<form>
<input type="email">
<input type="submit" value="Go">
</form>
Eu estava prestes a escrever uma frase que começava com “nos navegadores
que não suportam type="email"…” mas me impedi. Por que?
Porque eu não tenho certeza do que quer dizer um navegador não suportar
type="email". Todos os navegadores “suportam”
type="email". Eles só não fazem nada de especial com ele
(você verá alguns exemplos especiais de tratamento em breve), mas
navegadores que não reconhecem type="email" irão tratá-lo
como type="text" e renderizar um tipo de campo simples.
Eu não consigo enfatizar quão importante ele é. A internet possui milhões
de formulários que pedem para digitar um endereço de email, e todos eles
usam <input type="text">. Você vê um campo de texto,
você digita um endereço de email na caixa, e é isto. Com a
HTML5 utilize a definição type="email". Os
navegadores vão surtar? Não. Todo o tipo de navegador da Terra trata um
atributo type nulo como type="text" — inclusive
o IE6. Então você pode “atualizar” seu formulário para
type="email" agora.
O que você quer dizer com os navegadores AINDA suportam
type="email"? Bom, significa várias coisas. A especificação
da HTML5 não exige nenhuma interface particular para este
novo tipo de campo. A maioria dos navegadores desktop como Safari, Chrome,
Opera e Firefox simplesmente renderizam uma caixa de texto — exatamente
como type="text" — logo, seu usuário nunca irá notar a
diferença (até tentar enviar o formulário).
Então surge o iPhone.
O iPhone não possui um teclado físico. A digitação é feita por toque no teclado virtual, que surge nos momentos apropriados. Por exemplo, quando você seleciona um campo de um formulário web. A Apple fez algo inteligente no navegador do iPhone. Ele reconhece vários dos novos tipos de campos da HTML5 e dinamicamente altera o teclado virtual adaptado para o campo específico.
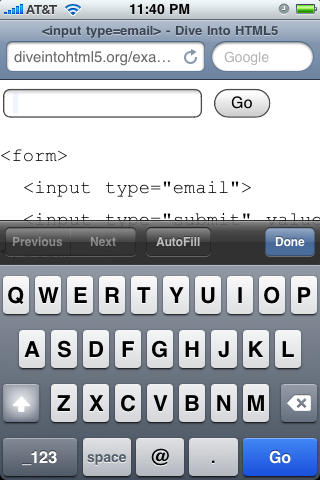
Por exemplo, o campo de endereço de email é um texto, certo? Certo, mas
ele precisa de um tipo especial de texto, praticamente todos os endereços
de email contém o símbolo @ e pelo menos um ponto
(.), e não costumam ter nenhum espaço. Então quando você usa
o iPhone e foca em um campo <input type="email"> , você
tem um teclado virtual que possui uma barra de espaço menor que a usual,
mais teclas especificas para os caracteres @ e
(.).

Faça você o teste do campo type="email".
Para resumir: Não há nenhuma desvantagem em converter todos os seus campos
de email para type="email". Praticamente ninguém vai notar,
exceto os usuários do iPhone, que provavelmente não vão notar também. Mas
aqueles que notarem irão sorrir timidamente e agradecer a você por tornar
a experiência na web um pouco mais fácil.
❧
Endereços web - que a maioria dos usuários avançados de internet chamam de
URLs, exceto por alguns poucos
pedantes que
chamam de URIs — outro tipo de texto especializado. A sintaxe
dos endereços web é definida pelos padrões de relevância da Internet. Se
alguém pedir para você digitar um endereço web em um formulário, é
esperado algo como “http://www.google.com/”, não “Rua Getulio
Vargas, 160.” Barras são comuns — inclusive a página inicial do Google
possui três delas. Pontos são tão comuns quanto, mas espaços são
proibidos. E todos os endereços web possuem um sufixo relacionado a um
domínio como: “.com” ou “.org”.
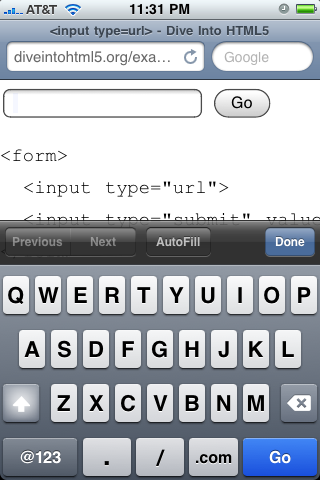
Observem... (rufar de tambores, por favor)... o
<input type="url">. No iPhone:

Faça você o teste do campo type="url".
O iPhone altera seu teclado virtual, do mesmo modo que ele faz para os campos de endereço de email, só que desta vez otimizado para endereços web. A barra de espaço é trocada por três teclas virtuais: um ponto, uma barra, e um botão “.com”. (Você pode pressionar por um tempo o botão “.com” para escolher outros sufixos comuns como “.org” ou “.net”.)
A maioria dos navegadores modernos, simplesmente irão renderizar um campo
type="url" como uma caixa de texto, logo seus usuários não
irão notar a diferença
até enviarem o formulário. Navegadores que
suportam a HTML5 irão tratar o
type="url" exatamente como um type="text", por
isso não há desvantagem em usá-los para todos os campos que requerem um
endereço web.
❧
Em seguida: Números. Pedir um número é mais complicado do que pedir um endereço de e-mail ou endereço de web. Primeiro de tudo, números são mais complicados do que você imagina. Rápido: escolha um número. -1? Não, eu quero um número entre 1 e 10. 7½? Não, não uma fração, bobo. π? Agora você está começando a ser irracional.
Meu ponto é, você geralmente não pede “apenas um número.” É mais provável que você queira um número em determinado intervalo. E você deseja apenas certo tipo de número neste intervalo - talvez todos os números, mas não frações ou decimais, ou algo mais esotérico como números divisíveis por 10. A HTML5 lhe dá cobertura.
↶ Escolha um número, (quase) qualquer número
<input type="number"
min="0"
max="10"
step="2"
value="6">Vamos analisar um atributo por vez. (Você pode acompanhar com este exemplo real, se quiser.)
type="number" significa que este é um campo numérico.
min="0" específica o valor mínimo aceitável para este
campo.
max="10" é o valor maximo aceitável.step="2", combinado com o valor min define o
número aceitável dentro do intervalo: 0, 2,
4, e adiante, até o valor max
value="6" é o valor padrão. Isto deve parecer familiar. É o
mesmo atributo que você sempre usou para especificar valores em um campo
de formulário. (Eu mencionei ele aqui para chegar no ponto que a
HTML5 é baseada nas versões anteriores da
HTML. Você não precisa reaprender como fazer as coisas que
você já está fazendo.)
Está é a marcação para campos numéricos. Tenha em mente que todos os
atributos são opcionais. Se você tiver um mínimo e não um máximo, você
pode especificar o atributo min mas não o max. O
intervalo padrão é 1, podendo omitir o atributo step, se não
for preciso um intervalo diferente. Se não existir um valor padrão, então
o atributo value pode ser vazio ou até mesmo omitido.
Mas a HTML5 não acaba aqui. Pelo mesmo preço, de banana, você recebe estes métodos JavaScript super úteis:
input.stepUp(n) aumenta o valor do campo por
n.
input.stepDown(n) diminui o valor do campo por
n.
input.valueAsNumber retorna o valor atual como ponto
flutuante. (A propriedade input.value sempre retorna como
string.)
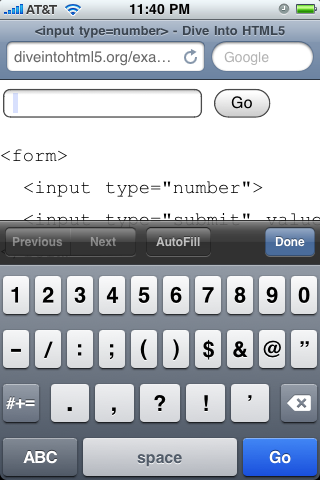
Problemas pra visualizar? Bem, a interface exata do controle numérico depende do seu navegador, os fabricantes dos navegadores implementaram o suporte de diferentes formas. No iPhone, onde digitar é incômodo, o navegador mais uma vez otimiza o teclado virtual para entradas numéricas.

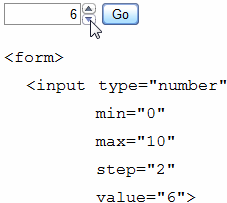
Na versão desktop do Opera, o mesmo campo type="number" é
renderizado com uma "caixa rotativa", com pequenas setas para cima e para
baixo que você pode clicar e alterar o valor.

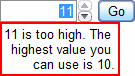
O Opera respeita os atributos min, max, and
step, você sempre irá acabar com um valor númerico aceitável.
Caso você aumente o valor até o máximo, a seta superior da caixa rotativa
fica desabilitada.
![]()
Como acontece com todos os tipos de campos que comentei neste capítulo,
navegadores que não suportam type="number" irão trata-lo como
type="text". O valor padrão irá aparecer no campo (já que é
armazenado no atributo value), mas os outros atributos como
min e max serão ignorados. Você é livre para
implementá-los como quiser, ou pode reutilizar uma biblioteca Javascript
que já possui um controle de caixa rotativa. Apenas
cheque o suporte nativo da HTML5 primeiro, deste jeito:
if (!Modernizr.inputtypes.number) {
// sem suporte nativo ao campo type=number
// talvez use Dojo ou outra biblioteca Javascript
}❧
Números em caixas rotativas não são o único modo de representar campos numéricos. Você provavelmente já deve ter visto "controles deslizantes" como este:
![]()
Faça você o teste do campo type="range".
Agora você pode ter controles deslizantes no seu formulário web também. A marcação é bem semelhante com as caixas rotativas:
↶ A imagem para comprovar
<input type="range"
min="0"
max="10"
step="2"
value="6">
Todos os atributos válidos são os mesmos do type="number" —
min, max, step,
value — e funcionam do mesmo modo. A única diferença é a
interface. Ao invés de ser um campo para digitar, é esperado dos
navegadores renderizarem type="range" como um controle
deslizante. Safari, Chrome e Opera fazem isto. (Infelizmente, o iPhone
renderiza uma caixa de texto simples. Que nem ao menos otimiza o seu
teclado virtual para entradas numéricas). Todos os outros navegadores
simplesmente tratam o campo como type="text", então não há
razão para não começar a usá-lo imediatamente.
❧
HTML não possui selecionadores de data. As bibliotecas JavaScript tiveram que resolver esta negligência (Dojo, jQuery UI, YUI, Closure Library), mas é claro estas soluções exigem assumir o uso da biblioteca que o selecionador de data é construído.
HTML5 finalmente definiu um modo para incluir selecionadores de data nativos. Sem uso de scripts personalizados. Na verdade, é definido seis: data, mês, semana, hora, data + hora, e data + hora - fuso horário.
Até agora, o suporte é… escasso.
| Tipo de Campo | Opera | Qualquer outro navegador |
|---|---|---|
type="date" |
9.0+ | · |
type="month" |
9.0+ | · |
type="week" |
9.0+ | · |
type="time" |
9.0+ | · |
type="datetime" |
9.0+ | · |
type="datetime-local" |
9.0+ | · |
Assim é como o Opera renderiza
<input type="date">:
Se você precisar da hora junto com a data. O Opera também suporta
<input type="datetime">:
Se você só precisar de mês e ano (por exemplo, a data de vencimento de um
cartão de crédito). O Opera pode renderizar
<input type="month">:
Menos comum, mas também válido, é a possibilidade de selecionar uma semana
específica do ano com
<input type="week">:
Último e não menos importante, você poder selecionar uma hora com
<input type="time">:
É provável que os outros navegadores, eventualmente, venham a suportar os
selecionadores de data. Mas como
type="email" e os outros tipos
campos, eles serão renderizados como uma caixa de texto, nos navegadores
que não reconhecerem o type="date" e as outras variações. Se
você preferir, pode simplesmente usar
<input type="date"> e companhia, e fazer usuários do
Opera felizes, e esperar o suporte dos outros navegadores. Mais
realístico, você pode usar <input type="date">,
detectar se o navegador possui suporte nativo para seletores de data, e utilizar um fallback para um script utilizando a biblioteca a sua
escolha (Dojo, jQuery UI,
YUI,
Closure Library, ou outra solução).
↶ Selecionador de data com fallback
<form>
<input type="date">
</form>
...
<script>
var i = document.createElement("input");
i.setAttribute("type", "date");
if (i.type == "text") {
// Sem suporte nativo ao selecionador de data :[
// Utilize Dojo/jQueryUI/YUI/Closure para criar um,
// então dinamicamente substitua este <input> element.
}
</script>❧
OK, este assunto é sutil. Bem, a ideia é bastante simples, mas as implementações requerem algumas explicações. Aqui vai…
Busca. Não só o buscador do Google ou do Yahoo. (Os demais.) Pense em
qualquer caixa de busca de uma página de um site. A Amazon possui uma
caixa de busca. Neweeg possui uma caixa de busca. A maioria dos blogs
possui uma caixa de busca. Como eles são marcados?
<input type="text">, assim como todas as outras caixas
de texto da web. Vamos corrigir isto.
<form>
<input name="q" type="search">
<input type="submit" value="Find">
</form>⇜ Nova era dos campos de pesquisa
Teste <input type="search"> no seu próprio
navegador. Em alguns navegadores, você não irá notar diferença de uma caixa de
texto normal. Mas se você utilizar Safari no Mac OS X, ele irá aparecer
assim:

Você pode ver a diferença? O campo possui cantos redondos! Eu sei, Eu sei,
você mal consegue conter a empolgação. Mas espere, tem mais! Quando você
começa digitar na caixa type="search", o Safari inseri um
pequeno botão "x" no canto direito da caixa. Clicando no "x" o conteúdo do
campo é limpo. (O Google Chrome, que divide muitas tecnologias com o
Safari debaixo do capô, também possui este comportamento. ) Ambas dessas
pequenas modificações são feitas para combinar com a aparência e
comportamento das caixas de buscas nativas no iTunes e outras aplicações
do Mac OS X.

Apple.com usa
<input type="search"> para os campos de pesquisa dos
seus sites, de forma a incrementar a experiência "Mac". Mas não há nenhuma
especificação do Mac sobre. É apenas uma marcação, então cada navegador em
cada plataforma pode escolher a renderização de acordo com as
especificações e convenções. Como todos os outros novos tipos de campo,
navegadores que não reconhecem type="search" irão tratá-lo
como type="text", logo não existe absolutamente nenhuma razão
para na começar usar type="search" para todas as suas caixas
de pesquisa hoje.
Por padrão, versões antigas do Safari não aplicam nem os mais básicos estilos CSS no campo
<input type="search">. Se você quer forçar o Safari tratar seus campos de pesquisa como um campo de texto normal (para poder inserir seus próprios estilos CSS), adicione esta regra em sua folha de estilo:input[type="search"] { -webkit-appearance: textfield; }Obrigado a Jonh Lein por me ensinar este truque.
❧
HTML5 também possui
<input type="color">, que permite você selecionar uma cor e retornar sua representação
hexadecimal.
Nenhum navegador suporta por enquanto, o que é uma vergonha, porque eu
sempre adorei
o selecionador de cor do Mac OS. Talvez algum dia.
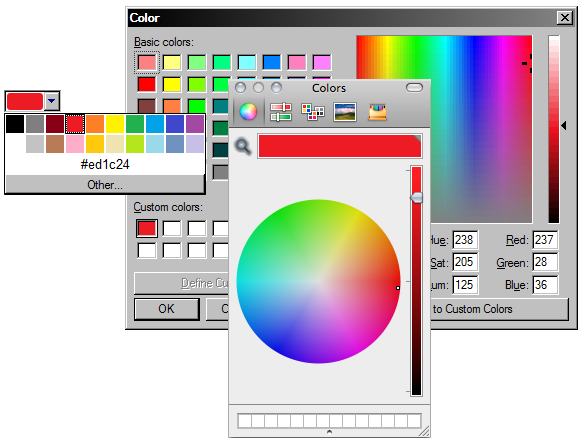
Boas notícias, pessoal!
Opera 11 agora suporta type=color. No Mac e no Windows, o campo é integrado com o selecionador de cor
nativo da plataforma. No Linux, desce um seletor de cores básico. Em todas
as outras plataformas, o campo possui um limite de seis caracteres
hexademical de cor RGB, apropriado para utilizar onde aceitar uma cor CSS.

Teste você mesmo o campo type="color".
Obrigado ao Patrick Lauke e Chris Mills por liberar esta imagem para ser inclusa no livro. Você deveria ler o artigo deles sobre as novas características dos formulários no Opera 11.
❧
| IE | Firefox | Safari | Chrome | Opera | iPhone | Android |
|---|---|---|---|---|---|---|
| · | 4.0+ | 5.0+ | 10.0+ | 9.0+ | · | · |
Neste capítulo, eu falo sobre os novos tipos de campos e suas características, como foco automático, mas eu não mencionei o que é, talvez, a parte mais emocionante nos formulários HTML5: validação automática dos campos. Considerando o problema comum de digitar um endereço de email em um formulário web. Você provavelmente possui uma validação no lado do cliente em JavaScript, seguido por uma no lado do servidor em PHP ou Python ou outra linguagem de servidor. HTML5 nunca poderá substituir a validação do servidor, mas pode um dia substituir a do lado do cliente.
Há dois grandes problemas em validar um endereço de email em JavaScript:
Sério, você vai fazer errado. Determinar se uma seqüência aleatória de caracteres é um endereço de email válido é inacreditavelmente complicado. Quanto mais você olha, mais complicado fica. Eu já falei que é muito, muito complicado? Não seria mais fácil deixar esta dor de cabeça para o navegador?
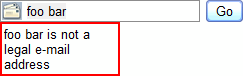
Navegadores modernos validam o type=“email” ↷

A imagem de tela pertence ao Opera 10, porém a funcionalidade está
presente desde o Opera 9.
Firefox 4 e Chrome 10 também fornecem a mesma funcionalidade. A única marcação envolvida é
setar o atributo type para "email". Quando o usuário tentar enviar o formulário com um campo
<input type="email"> o navegador automaticamente
oferece uma validação RFC-compliant, mesmo se os scripts
estiverem desabilitados.
HTML5 também oferece validação para endereços web no campo
<input type="url"> e de números no
<input type="number">. A validação de números também
leva em conta os atributos min e max attributes,
ou seja os navegadores não irão permitir enviar o formulário se você
digitar um número que seja muito grande.

Não há nenhuma marcação para ativar a validação de formulário do
HTML5; é feita por padrão. Para desligar, use o atributo
novalidate.
Não me valide, parceiro ↷
<form novalidate>
<input type="email" id="addr">
<input type="submit" value="Subscribe">
</form>❧
| IE | Firefox | Safari | Chrome | Opera | iPhone | Android |
|---|---|---|---|---|---|---|
| · | 4.0+ | · | 10.0+ | 9.0+ | · | · |
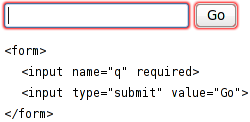
Validação de formulários com HTML5 não se limita a cada tipo de campo. Você pode também especificar que certo campo é obrigatório. Os campos obrigatórios precisam de um valor antes de serem enviados.
A marcação para um campo obrigatório é a mais simples possível:
<form>
<input id="q" required>
<input type="submit" value="Search">
</form>
Teste <input required> em seu navegador. Navegadores podem alterar a aparência padrão dos campos obrigatórios.
Por exemplo, assim é como um campo obrigatório parece no Mozilla Firefox
4.0

Além disso, se você tentar enviar o formulário sem preencher o valor requerido, o Firefox irá mostrar uma mensagem informando que o campo é obrigatório e não pode ser deixado em branco.
❧
Especificações e normas:
<input>
<input placeholder>
<input autofocus>
<form novalidate>
<input required>
Bibliotecas JavaScript
Artigos Úteis
❧
Isso foi o “Uma forma de loucura.” Consulte o Sumário caso queria continuar com a leitura.
Em associação a Google Press, O’Reilly está distribuindo este livro em variados formatos, incluindo papel, ePub, Mobi, DRM-free e PDF. A edição paga é chamada “HTML5: Up & Running” e está disponível agora. Este capítulo está incluído na versão paga.
Se você gostou deste capítulo e quer mostrar sua apreciação, basta comprar o livro “HTML5: Up & Running” com esse link afiliado ou comprar a edição eletrônica diretamente da O’Reilly. Você vai ganhar um livro, e eu vou ganhar um trocado. Atualmente, não aceito doações diretas.
Copyright MMIX–MMXI Mark Pilgrim